
Comment appliquer une class ou un id à un module HubSpot en 3 clics?
2 minutes
Il vous est sûrement déjà arrivé de vouloir styliser un ou des éléments d'un module dans une page web HubSpot. Non?!
Pour le faire, il y a deux solutions.
- Dupliquer le module et changer le code.
- Mais il existe une technique très simple et très pratique pour ceux qui aiment jouer avec le
css(stylesheet). Il vous suffit d'ajouter uneclassou unidau module. Le problème c'est que la plupart des modules Hubspot ou des modules de votre thème n'offrent pas la possibilité d'ajouter declassou deid!
Voici donc un tutoriel 🕵️ pour bâtir vous même un petit module 🛠️ très pratique.
COmment ce module marche?
Lorsque vous souhaitez ajouter une class ou un id à un module. Il vous suffit :
- de placer juste avant lui le nouveau module (que nous allons créer plus bas),
- d'entrer la
classou/et leiddans les deux champs, - et d'ajouter le code
cssà votre fichiertheme-overrides.csssi il n'existe pas encore.
Voilà, le tour est joué!
COMMENT monter ce module?
Créez un nouveau module
- Pour ceux qui n'ont jamais créé de module, voici une page qui explique comment faire.
- Donnez un nom explicite à votre nouveau module, par exemple
add-class-or-id-to-next-module
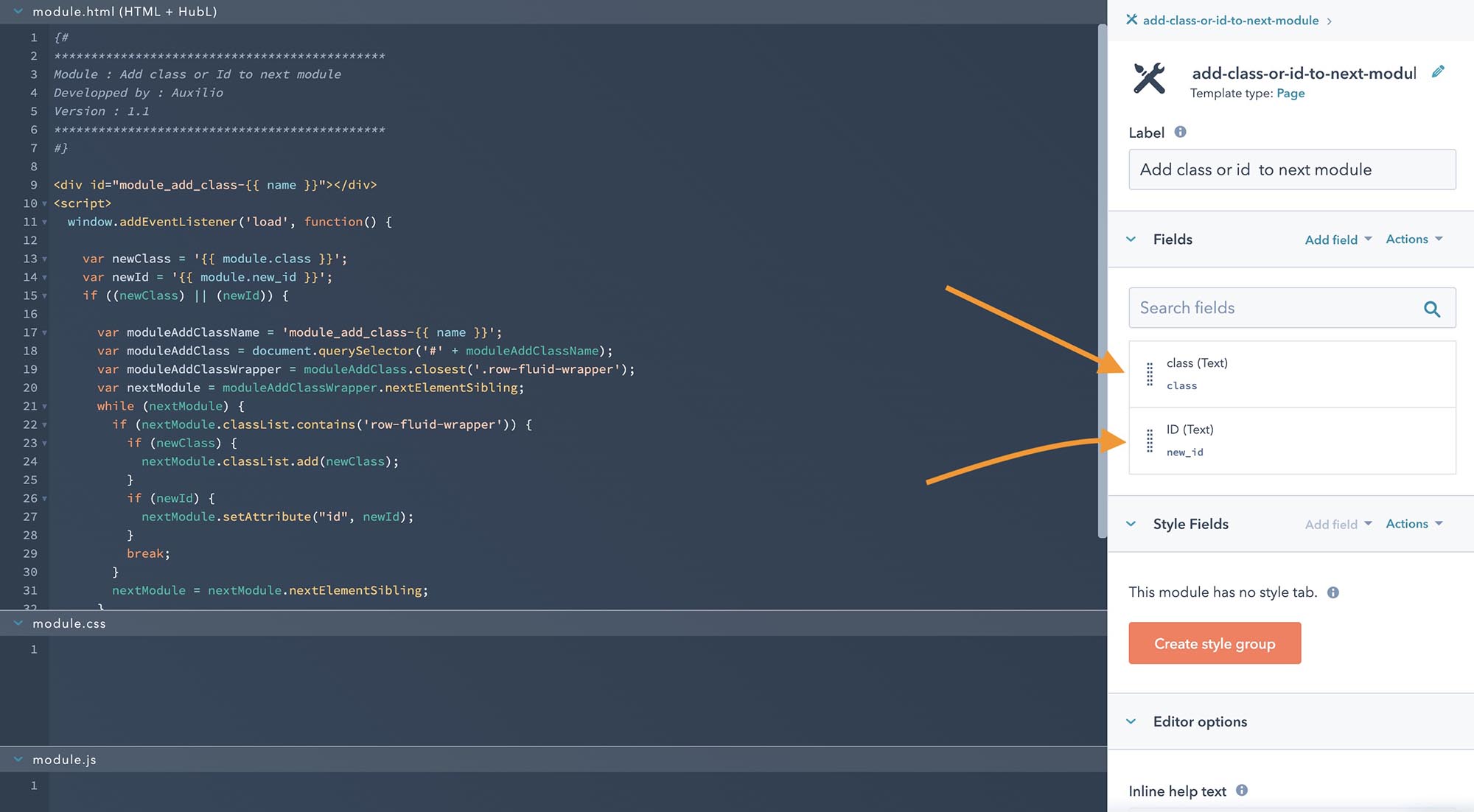
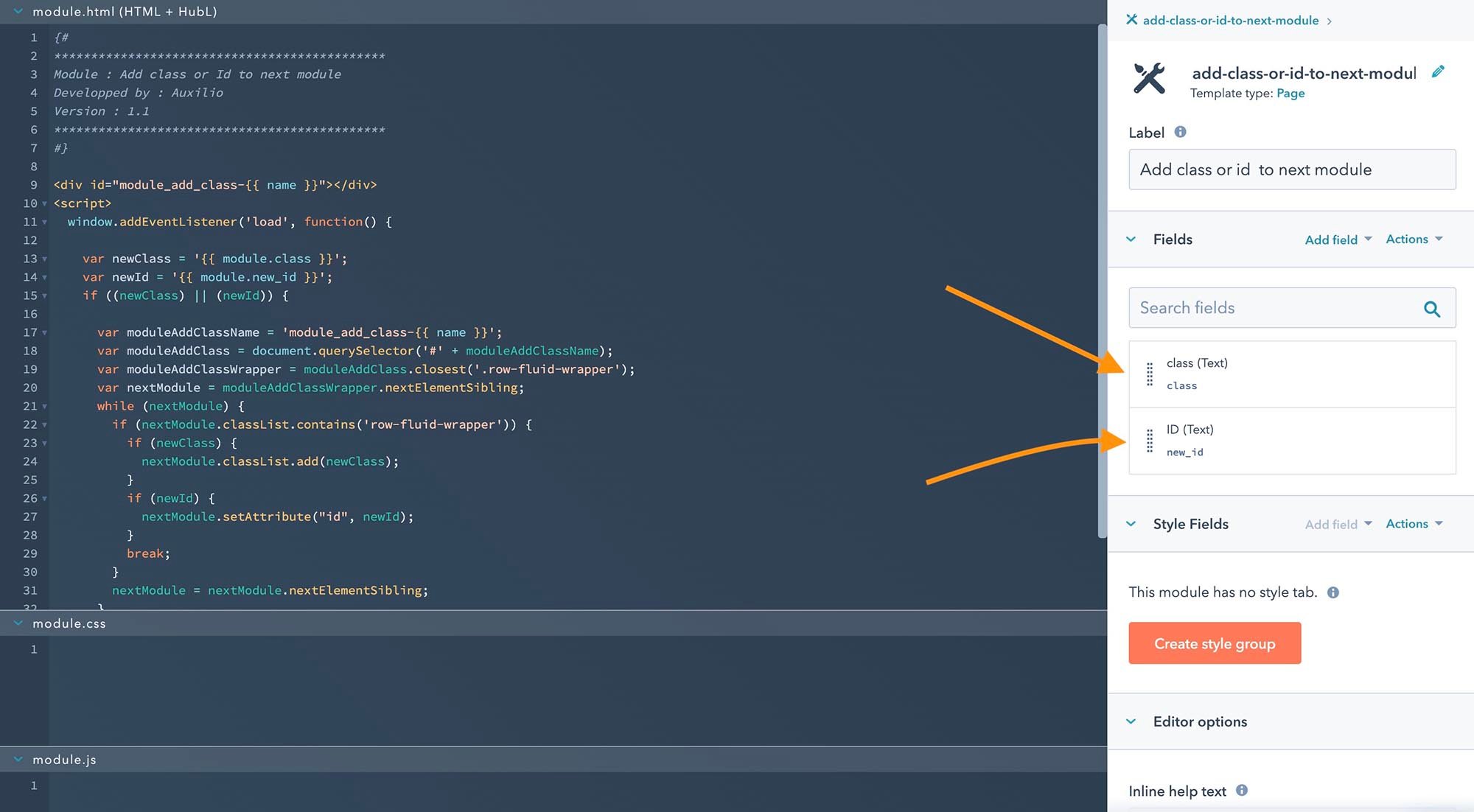
Ajoutez les deux champs nécessaires
- Créez un champ text avec comme titre
classet comme HubL variable nameclass - Créez un second champ text avec comme titre
IDet comme HubL variable namenew_id

Ajoutez le code
- Copiez tout le code ci-dessous dans la section
HTML + HUBLde votre module
Le Javascript va cherche le prochain row-fluid-wrapper par rapport à la position de votre nouveau module et lui ajouter la class et/ou le id.
{#
*********************************************
Module : Add class or Id to next module
Developped by : Auxilio
Version : 1.2
*********************************************
#}
<div id="module_add_class-{{ name }}"></div>
<script>
window.addEventListener('load', function() {
var newClass = '{{ module.class }}';
var newId = '{{ module.new_id }}';
if ((newClass) || (newId)) {
var moduleAddClassName = 'module_add_class-{{ name }}';
var moduleAddClass = document.querySelector('#' + moduleAddClassName);
var moduleAddClassWrapper = moduleAddClass.closest('.row-fluid-wrapper');
var nextModule = moduleAddClassWrapper.nextElementSibling;
while (nextModule) {
if (nextModule.classList.contains('row-fluid-wrapper')) {
if (newClass) {
var newClasses = newClass.split(" ");
newClasses.forEach(function(el) {
nextModule.classList.add(el);
});
}
if (newId) {
nextModule.setAttribute("id", newId);
}
break;
}
nextModule = nextModule.nextElementSibling;
}
}
});
</script>
Have fun!



Commentez cet article